The Basic Principles Of Prototype vsWireframe: How to Use Both in Design

Not known Incorrect Statements About A Guide to Prototype Design: UX Design Process - Toptal

You might have heard the old saying: "Measure two times, cut once." Well that is exactly why you should plan out a site before you develop it. And that's where prototyping can be found in. When we create our sites, we advance from wireframing to prototyping to lastly a complete design. I desired to explore and expand on what Prototyping in fact means by taking you through the full process.
You can check out wireframing and view my 30 minute video course here. In this tutorial, we'll cover: What an Early Model is, Creating a Structure: Frame, Rows, Columns, Adding Content: Header, Slider, About, Designing Sections, Conclusion: What we've discovered from the prototyping procedure, What is an Early Model? A prototype is normally the secondary iteration of a design, as it is constructed on top of a wireframe.
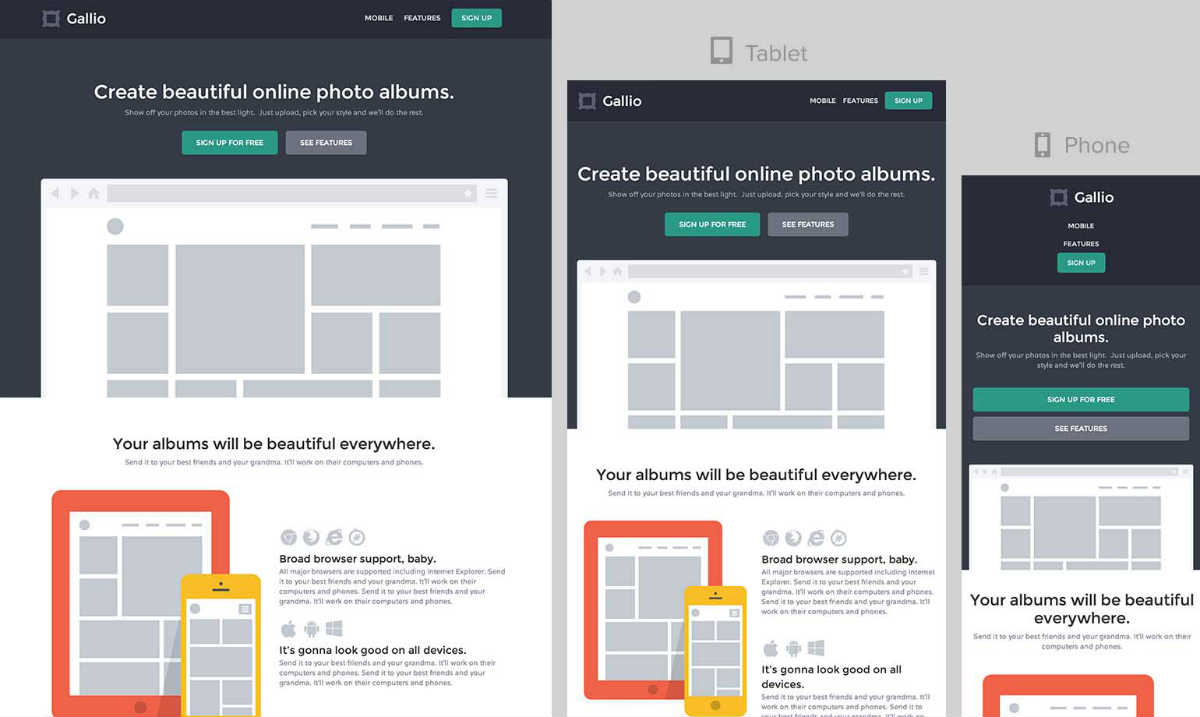
Next we construct the prototype, which is our more refined mockup for the site or app. Let's take a look at the early wireframe we constructed in the previous article: The wireframe we created in my previous wireframing course. It has a variety of pages, sections, and locations where text and images will be added later.

How To Build High-Quality Website Prototype
The Single Strategy To Use For What is Prototyping and Why is it Important? - Infragistics Blog
In this example, I will be utilizing Figma to do the Prototype. You can view the entire Figma protype here. How to Develop a Site Model Structure: Frame, Rows, Columns, When we produced the wireframe, we thought about the grids but they were hand drawn. When doing an early model, we have to specify them correctly so that the entire design follows the grid structure.
This gives us a 15-30px margin between grid systems. Go Here For the Details will be helpful later on when we collapse the columns to rows for mobile responsiveness. You can produce your own grid structure in Figma. But know that you (or someone else) will later on require to really code these styles. Whenever you're developing something, be sure to take the developer into factor to consider.

Website Prototype: How to Build a Website Prototype?
Rather we require to complete material for a mockup. This doesn't mean adding colors or images. But it does indicate we need to reveal genuine text. At this phase, it's a terrific concept to ensure that the header and areas are shown with the real material they will be intended to hold.
